GTMETRIX is one of the well-known tools for speed test. It was built by GT.net based on Canada for their hosting customers to easily measuring the performance of their sites. It is one of the popular and most usable speed test tools after Pingdom and Google page speed insights. The reason it is one of the best speed
Testing with the GTmetrix Speed Test Tool
A web page is made with different elements. The root of the web page is HTML. To design the page uses CSS and for better UX uses Javascript. Every element generates requests to render what you see on your web page. So it means the more requests you have, the slower your web page. Today we are going to deep dive into GTmetrix Speed Test Tool’s each and every section and explain in detail what actually every section means. Remember do not obsess too much on speed scores, make some real improvements on the speed of your web page.
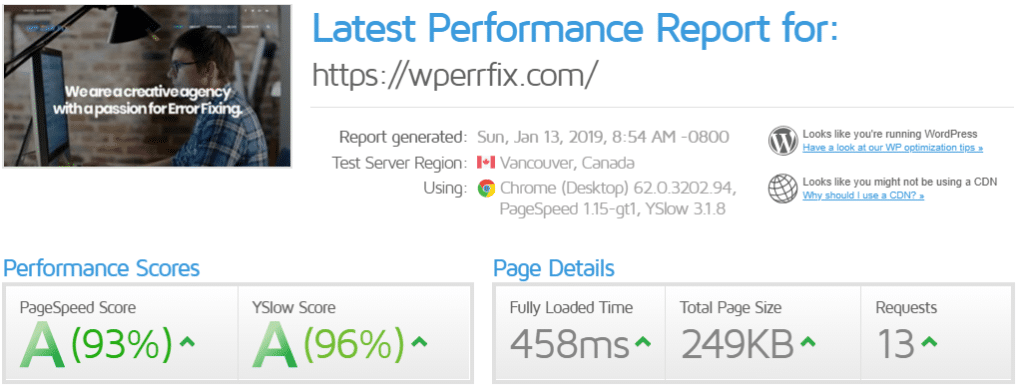
GTmetrix Summary
When you run tests on GTmetrix you get two individual kinds of stuff. One is Performance Scores and another is Page details. Performance Scores section contains PageSpeed Score and Yslow Score. Page details section contains Fully Loaded Time, Total Page Size and the number of requests you have on your website. In our example, we are using our case study domain wperrfix.com, which is hosted on HostGator. In our first speed test our fully loaded time was 458ms.

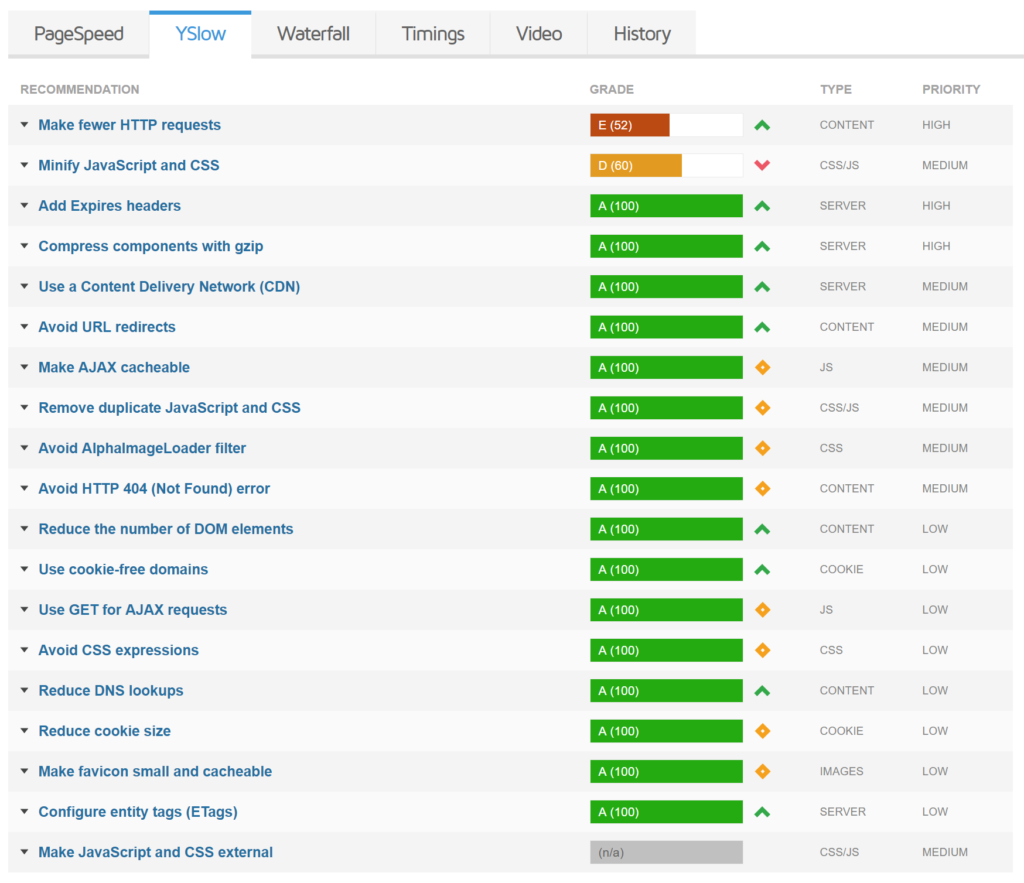
PageSpeed & YSlow
GTmetrix follows Google Page Insights and YSlow recommendations to give speed scores to your website. There are more than 25 rules. We will try to cover the most common and most popular ones. If you follow these rules for speed optimization of your website, you should able to see decreases of speed in overall load times.


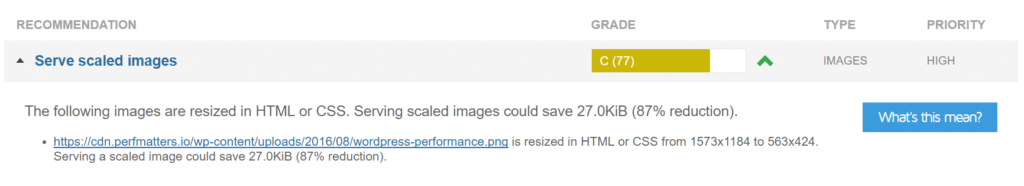
Serve Scaled Images
When it comes about Image optimization of your website. You should always try and upload them and not let CSS resize them. If you don’t, you will end up with the serve scaled images recommendation. If you are using WordPress, by default, it resizes your images when uploading them to the media library. These settings can be found under “Settings > Media.” You will want to ensure that the max width is close to the width of your site.

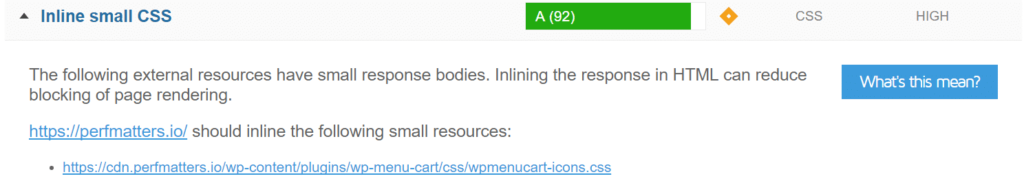
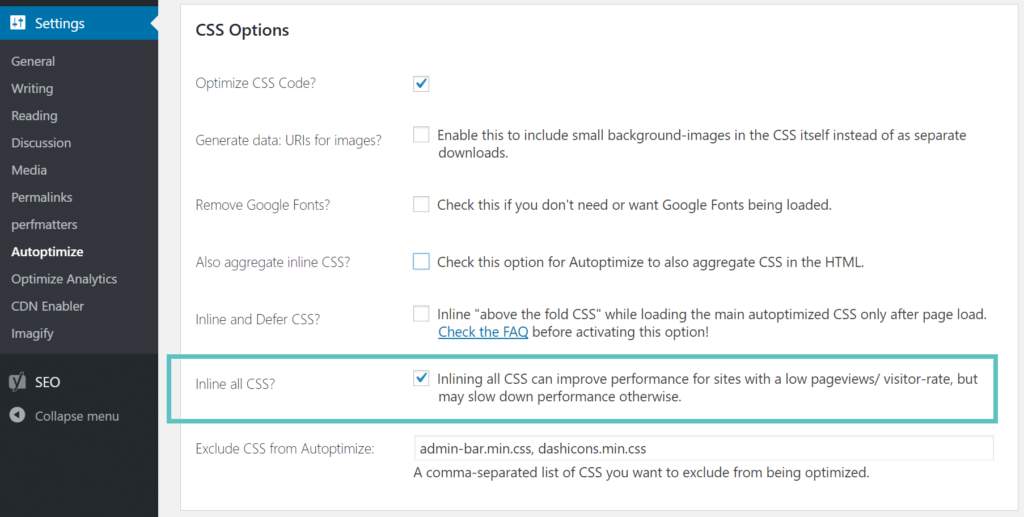
Inline Small CSS
Inlining

For inlining your css you can do easily with Autoptimize.

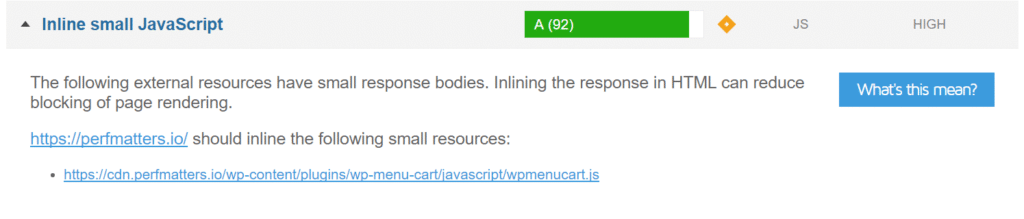
Inline Small JavaScript
It’s the same as Inlining CSS. As I told you earlier it is not recommended to inline

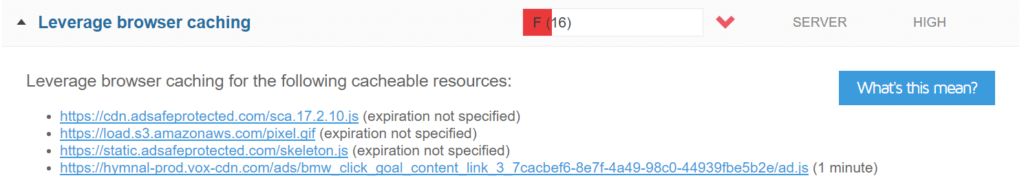
Leverage Browser Caching
Leverage Browser Caching is one of the common recommendation for speed optimization. It only shows if you don’t have correct HTTP cache headers in your web server. T

You can only fix this on resources you control. For example, if you are seeing this on third-party ad networks, there is nothing you can do.
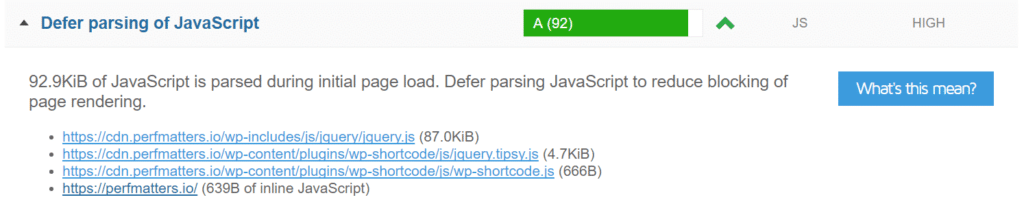
Defer Parsing of JavaScript
Defer Parsing of JavaScript is one the common recommendation where people struggle most. See our post to fix defer parsing of javascript.

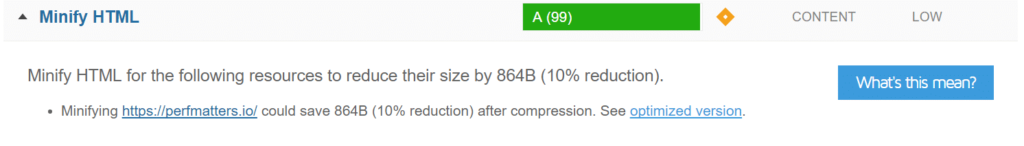
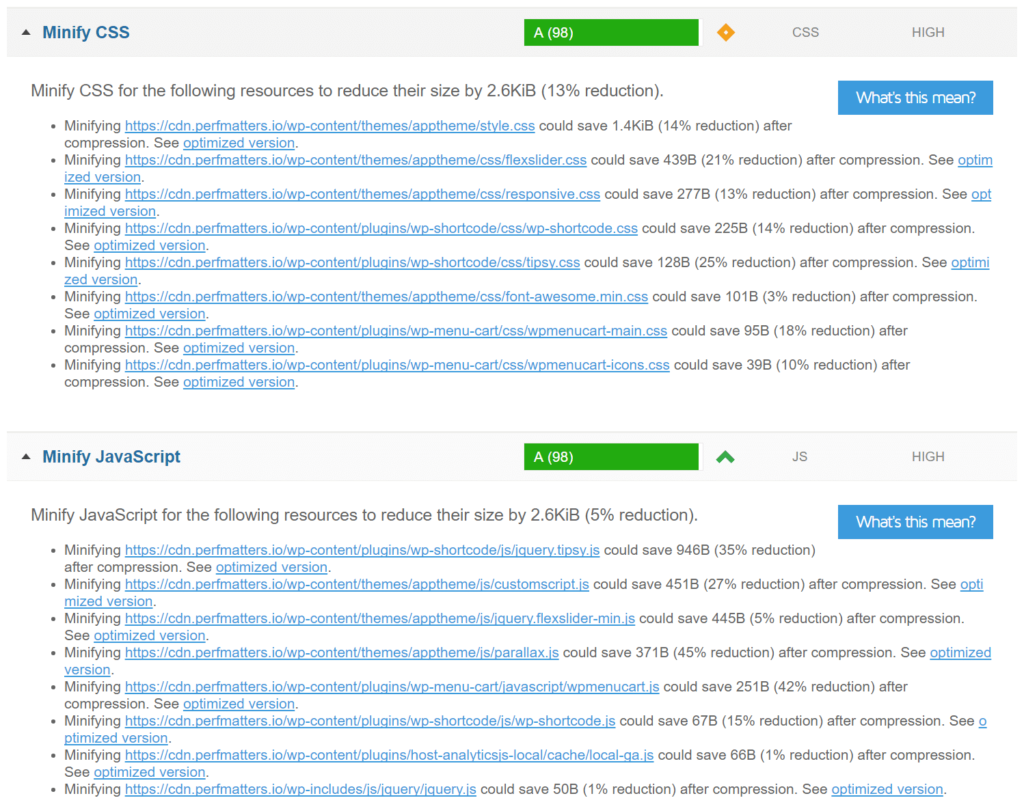
Minify CSS, JAVASCRIPT and HTML
Minification of css, javascript and html is one of the essential things you need to do for speed optimization. To fix check out our in-depth post on How to Minify CSS, JAVASCRIPT and HTML.


Enable GZIP Compression
To enable GZIP compression in Apache, simply add the following code to your .htaccess file.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>If you are running on NGINX, simply add the following to your nginx.conf file.
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;Optimize Images
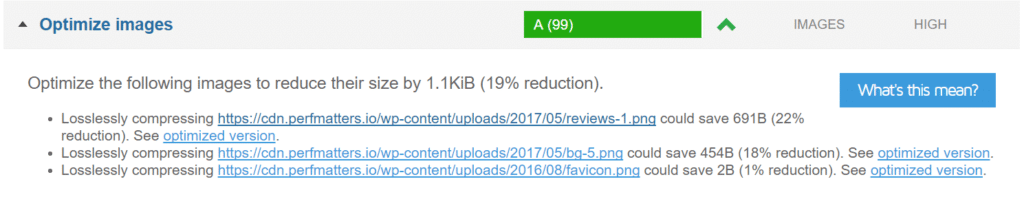
Images consumes a website’s speed around 90% according to HTTP archive. So you have to do the Image Optimization for speed.
Check our post about Image optimization for Optimizing Images.

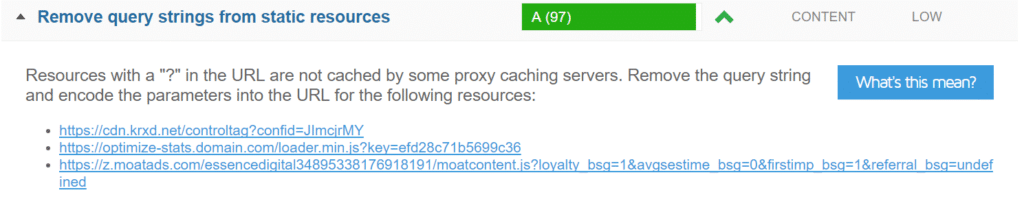
Remove Query Strings From Static Resources
CSS files have the version at the end of the URLS; such as site.com/style.css?ver=4.6. Sometimes some proxy caching servers and CDN are unable to cache query strings even you have cache-control

YSlow
GTmetrix also uses YSlow to give your site a score. There are more than 15 rules. We will attempt to cover the most widely recognized and famous ones.
Add Expires Headers
To add the Expires header in Apache, simply add the following code to your .htaccess file.
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 7 days"
</IfModule>
## EXPIRES HEADER CACHING ##To add Expires headers in NGINX, simply add the following code to your config file.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
}Conclusion
As should be obvious, knowing how the GTmetrix speed test tool somewhat better and what every one of the diagrams means can enable you to settle on additional information-driven choice with regards to speed performance.
On the off chance that you might want to see more in-depth articles like the one above, it would be ideal if you told us underneath in the comments!








