Most of the website has graphics. Without graphics you cannot create a website. But graphics can slow down your website. Trust us, a slower website is hated by Google. Latest SEO algorithm of google is focused on website’s speed. If your website speed is good then your website will rank better. If it doesn’t then you won’t get any good rank. Today we will see how image optimization affects in your page speed and SEO.
What is Image Optimization
Image optimization is about decreasing the file size of images as much as possible without losing quality , so that your website loads faster. It’s also about image SEO. What is, getting your product images or Blog post images and decorative images to rank on Google and other image search engines.
Why you need Image Optimization
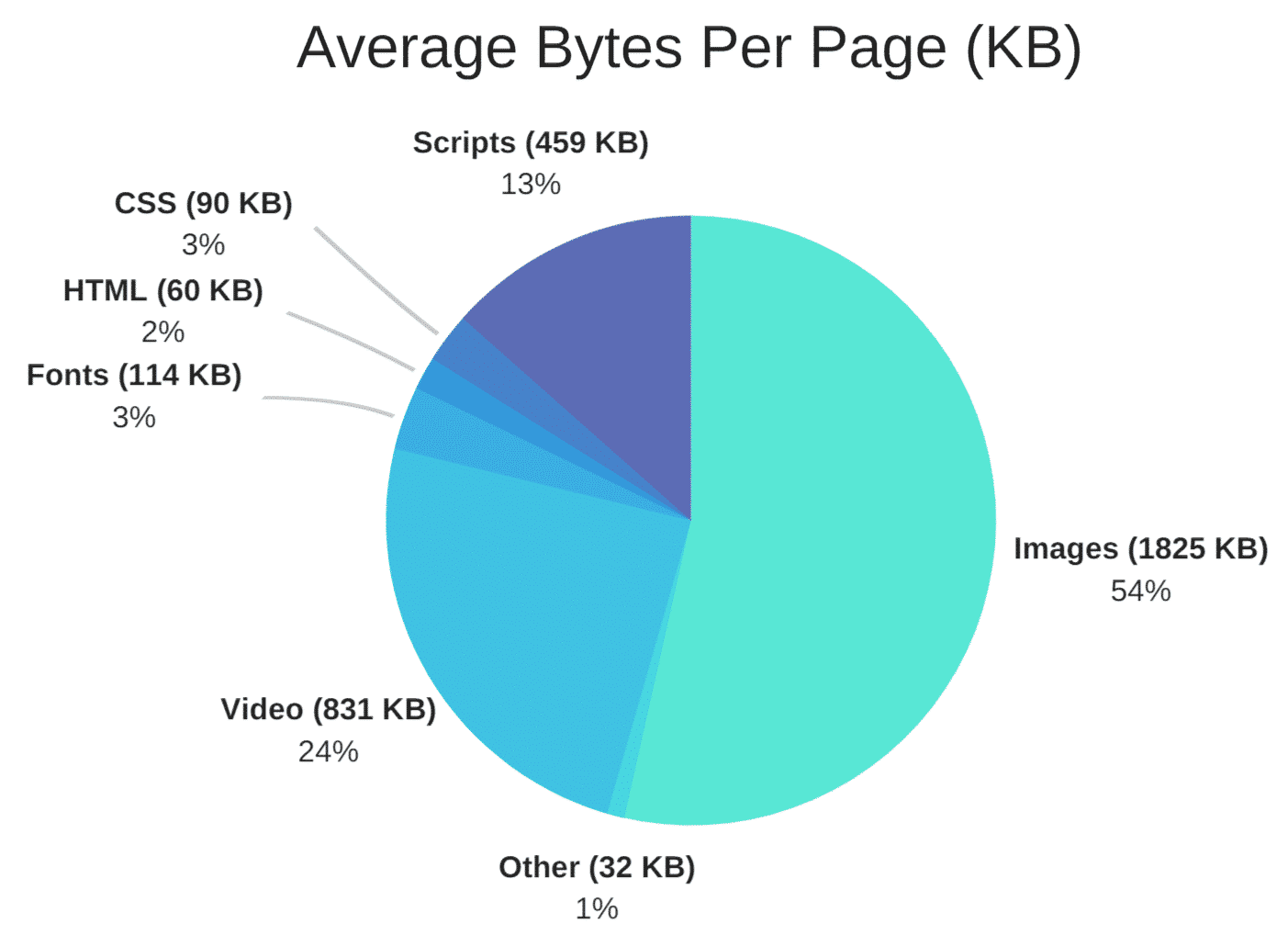
According to HTTP Archive, as of October 2018, images make up on average 63% of a total webpage’s weight. So when you want to optimize your website’s speed first you must consider about your web images what you used in your website. It is more important than other scripts, fonts, stylesheets or server response time.

The main reasons for image optimizations are:
- Happier visitors because slow load times frustrate users. 40% of visitors click the back button if a site takes longer than three seconds to load.
- Better search engine rankings because site speed is a ranking factor.
- Higher conversion rates, which means more money in your pocket.
- Creating backups will be faster.
- Smaller image file sizes use less bandwidth.
- Requires less storage space on your server .
How To do Image Optimization
To begin image optimization you need to check your website’s current speed. To do that:
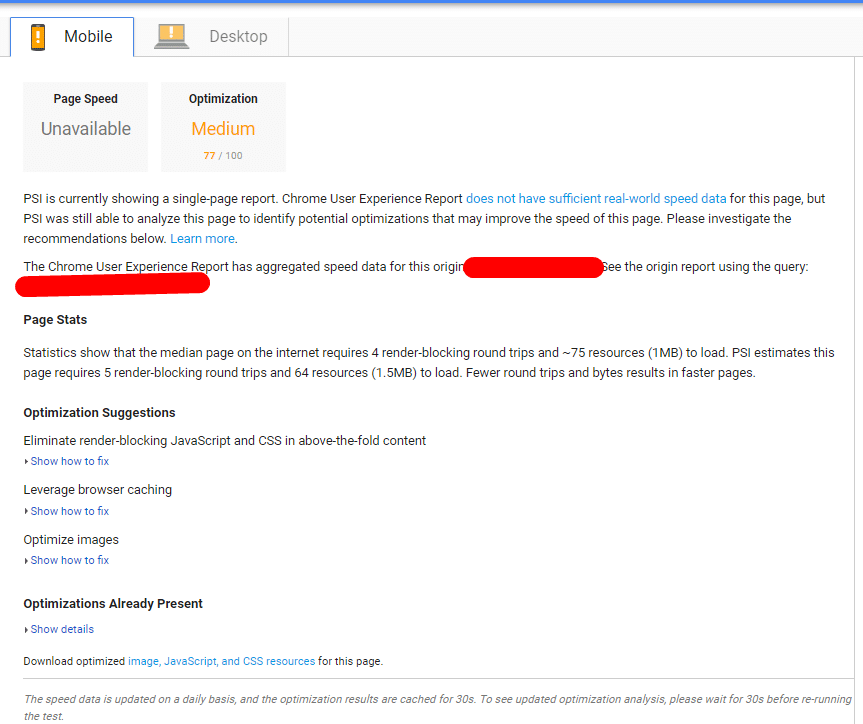
- Go to Google page insights.
- Check your website speed and optimize image section.

Now, you have to follow these steps to perform image optimization:
- Resize your Images.
- Compress your Images.
- Enable Caching for your website.
Resizing your Images:
In WordPress themes shows images on a certain max width. It means if you upload images beyond that dimensions maximum width it will slower your website. So at first you need to resize images. Otherwise it will slower your website.
So what dimension you want to use? It completely depends on your theme. How much pixel you set in your max-width css in your theme you only know this. So Resize your images as per as max-width and max-height.
How to Resize Images:
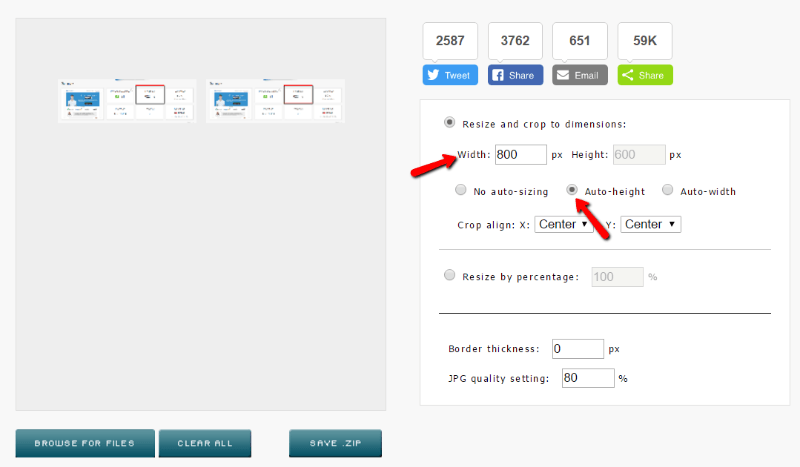
To resizing images you can simply use photoshop or any photo editor. If you want to use online tools I would recommend BIRME – Bulk Image Resizing Made Easy 2.0 . Choose Auto-height so that the tool doesn’t crop your images during the resizing process.
If you are using WordPress you can simply use a plugin. I recommend Imsanity.

Compressing Images:
After resizing images next part is compressing images. Compressing image can be done in two methods:
- Lossless Compression. Reduces a little file sizes without any loss in quality.
- Lossy Compression. Reduces a lot of file sizes, but at the expense of some quality.
To do any kind of compression go to Kraken and compress your images for your website.
How to Compress Images in WordPress:
In wordpress you can use several plugins such as:
Enable Caching for your website:
If you are not using wordpress then you can open you .htaccess and paste these code for browser caching:
EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
If you are using wordpress then you can use any good cache plugin such as:
Conclusion
Now go back to Google page insights and check your website. Now your website load faster? I think the answer is yes 🙂
If you need further help about speed optimization please ping me on our contact us page.









