There is so many rumors about multipurpose theme speed optimization. Some say it will slow down your website some say it is impossible to optimize speeds for multi-purpose themes. But all are fake. Today we will show how to actually optimize a multipurpose theme.
What is a Multipurpose WordPress theme?
Multipurpose theme defines that it can be used in any kind niche or categories such as it could be a band, shop, law firm or any kind of organizations. Multipurpose themes comes with basic features that needs any kind of websites. Such as:
- Responsiveness
- WPML compatibility
- Child theme compatibility.
- RTL supports.
- SEO optimized, cross-browser compatible, and fully responsive for mobile-first indexing.
- Pre-built styled demos with XML demo data to get you up and started fast.
- Compatible with all popular WordPress plugins such as Yoast SEO
and much more.
Optimizing a Multipurpose WordPress Theme
Recently we did a speed optimization for a client website. Who had a multipurpose theme named: “Total“. So today we will optimize a website using “Total WordPress Theme” which is a multipurpose theme.
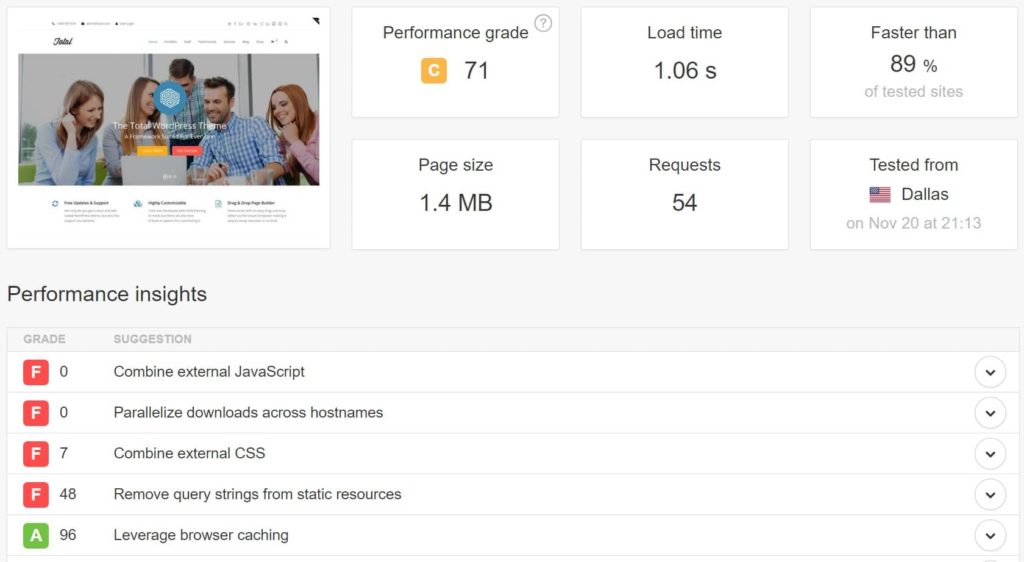
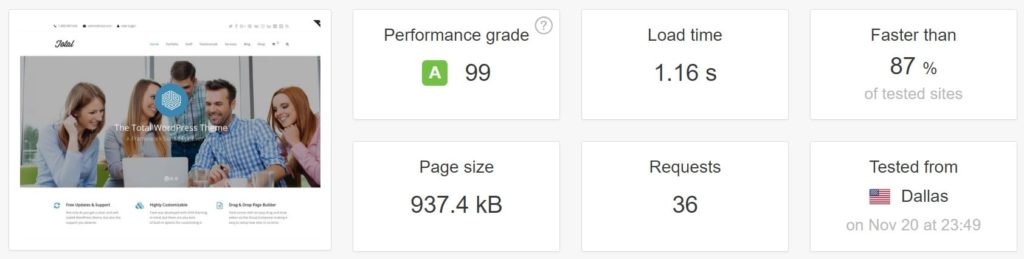
At very first we ran 6 tests on pingdom. Check the screenshot what we got:

So we can see there is several problems. To fix these issues I divided into several steps which is down below:
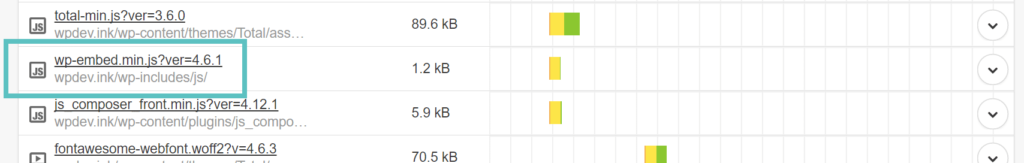
Step 1 – Disable Embeds
At first we need to disable embeds. If you don’t have auto embeds you need to disable embeds.

As you can see in the screen shot there is a file called wp-embed.min.js. This wp embed js file generates additional http requests and loads every single page of your website and slower your website. To disable embeds we can use a plugin or we can do manually.
- Disable embeds manually : Open your function.php and add these lines:
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff($plugins, array('wpembed'));
}
function disable_embeds_rewrites($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($rules[$rule]);
}
}
return $rules;
}- Disable embeds using Plugin: Simply install Disable Embeds from wordpress.org
Step 2 – Remove Query Strings From URLS
This another common issues with every wordpress website for speed optimization. To do this check Remove Query Strings.
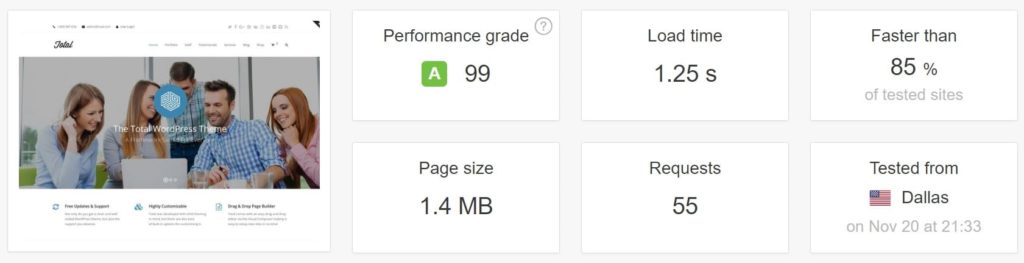
After Removing Query Strings from URLs we ran another 6 tests on pingdom and look what we got:

Step 3 – Image Optimization
Then we did image optimization for that multipurpose theme. We use several techniques for image optimization. Check our Image Optimization article for those techniques.
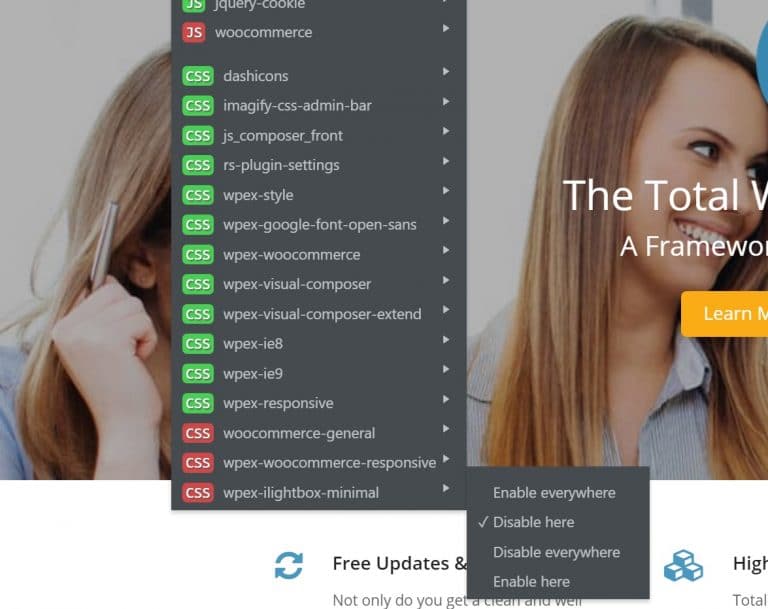
Step 4 – Disable Unnecessary Scripts on Homepage
Another effective way for speed optimization disable unnecessary scripts on homepage. To do this we added a free plugin WordPress Assets manager, dequeue scripts, dequeue styles. Then visit every page and disable unnecessary stylesheets and scripts.

Step 5 – Optimize Slider Revolution Speed
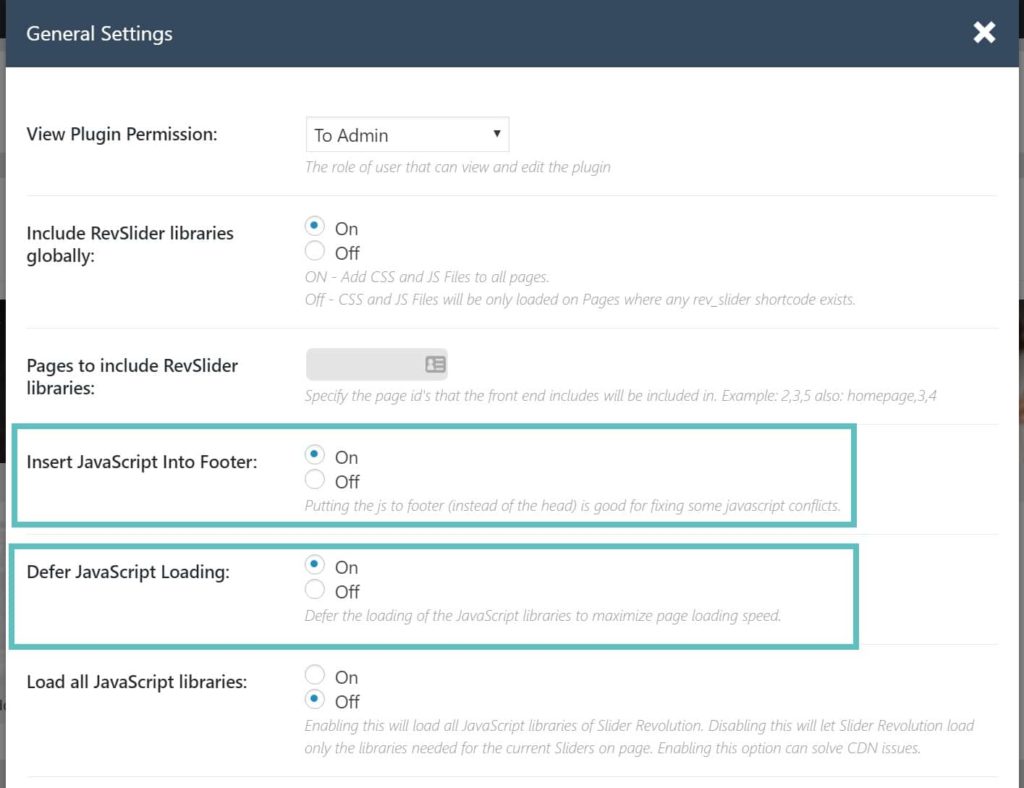
Most of the wordpress user uses slider in their website. In total wordpress theme there is also revolution slider. We turne on both the “Insert JavaScript Into Footer” and “Defer JavaScript Loading” options.

Step 6 – Minify HTML, CSS, JS and enable cache plugin
Now it’s time to minify css and js of the theme. To do this check our article
How To Minify CSS and JS For Speed Optimization In WordPress
After minifying CSS and JS add a caching plugin. We recommend Autoptimise and w3 total cache
Summary

This is the final result after optimization. We ran 6 tests on pingdom after this and the result remain same.
If you need speed optimization for any multipurpose theme such as avada, the7, bridge and etc please let us know









