Who doesn’t want to speed up of his websites. To speed of websites I already told in my previous speed optimization series that Image holds 90% of the website data. What will be after image? You must asked this question in your mind. So, Now I am going to share you what will you do after Image Optimization. After Image optimization you need to minify your resources. Such as CSS, JS and HTML.
What is Minifying or Minification
Minification is the process of reducing sizes of your website contents like css, js and html to it’s optimum size.
It means removing white spaces, line breaks or some unnecessary codes from your styles and scripts.
This is so important and crucial for your website to increase page speed.
How to Minify CSS
At first you need to know your website’s current situation. To check that you can use several speed optimization tools but I recommend Google Page Speed Insights
Now let’s jump into the process for css minify. If you use Google Page Speed insights you can download minified css stylesheets from there. If you don’t use that or you want to do manually then follow:
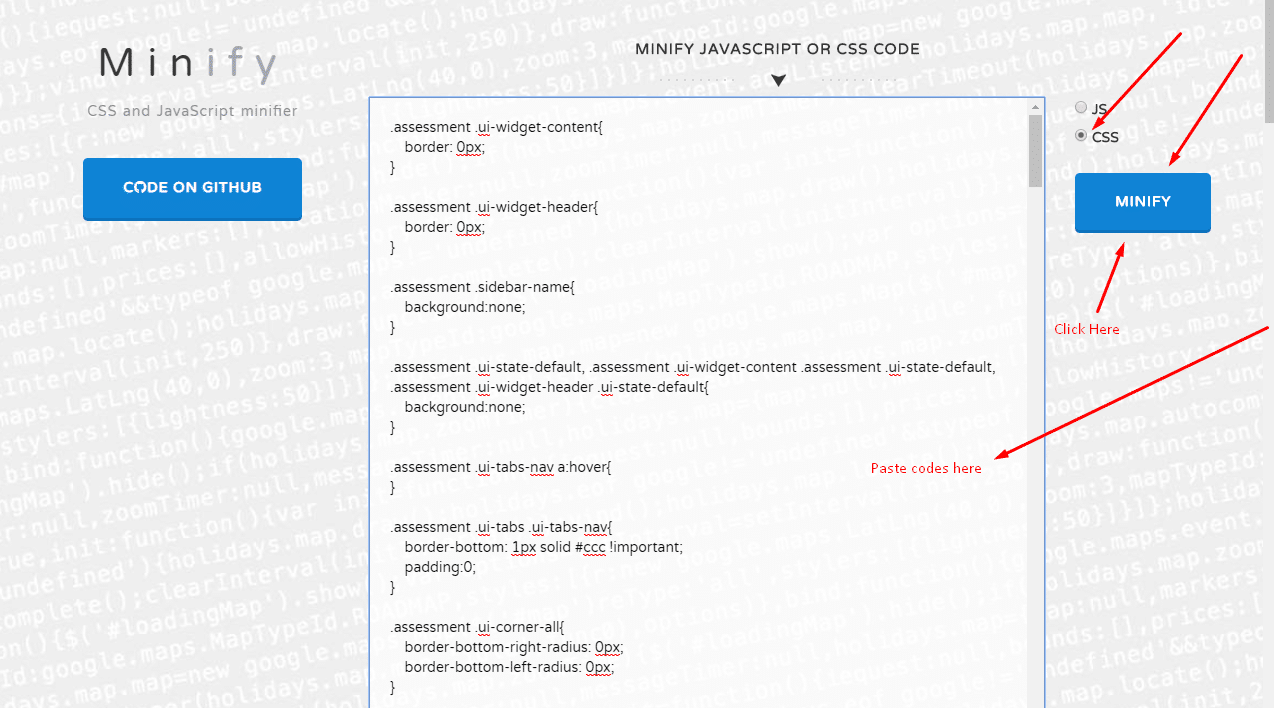
- Go to Minifier.org
- Paste the css codes and click minify.
- Now copy your css and paste it from which stylesheets you copied css.

How to Minify JS
When you check status for your website and download optimized data from google page insights you will also get the minified js on there along with the css. But if you want to minify manually the js at first take backup. Then go as follows:
- Go to javascript-minifier.com
- Paste your JS codes and minify
- Then collect your minified js codes and place into your scripts.
Minify CSS, JS using Plugin
You can use several plugins for minifying CSS and JS. Here I list some of them:
Conclusion
Thank you for supporting me guys. I will share so many tips and tricks about speed optimization. If you need a good Speed optimization service you also can check our WordPress Speed Fix Service.