Autoptimize is another caching plugin what nowadays becomes famous in speed optimization. Some speed optimization factors of Google can be eliminated through Autoptimize easily. One them is “Eliminate Render Fold Above Content”. So within a short time it became so popular.
Even Autoptimize never does caching. So why everyone is using it?
Autoptimize author tweeted that :
Autoptimize works best when combined with a cache plugin
In my Opinion Autoptimize works well along with wp rocket.
Configure Autoptimize Settings
Autoptimize has four options to configure. So we will discuss step by step the configuration.
Installing Autoptimize
- 1. Login to your WordPress admin panel.
- 2. Click on Plugins-> Add New -> Search for Autoptimize.
- 3. Click on Install-> Activate.
Folding Advance Settings
After installing Autoptimize. Go to: Plugins-> Installed Plugins. Find Autoptimize there. Then click Settings.

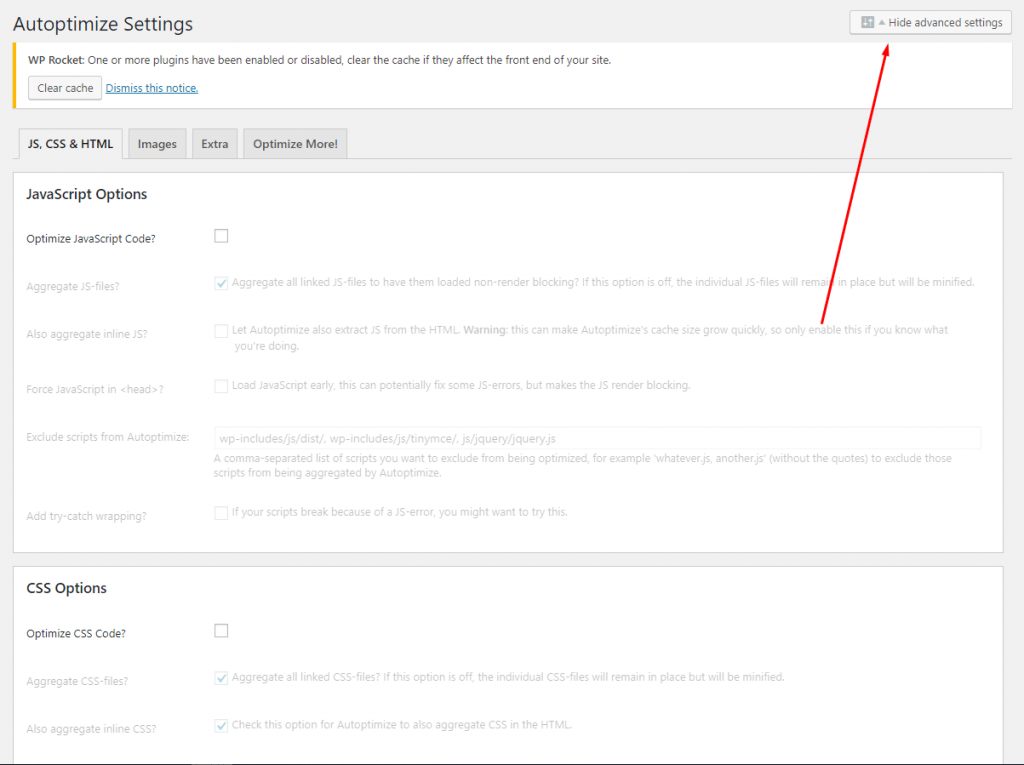
After clicking settings it will appear Autoptimize Settings Dashboard.
On the Autoptimize Settings Dashboard Click on Show Advanced Settings.

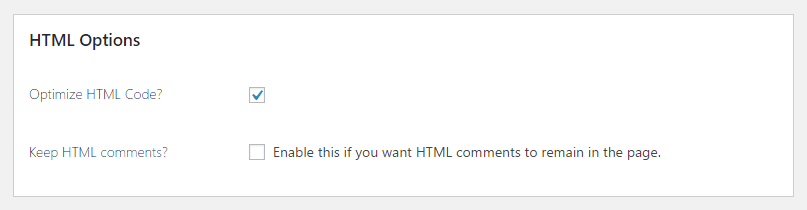
Optimize HTML
To minify HTML tick the box: “Optimize HTML Code?“

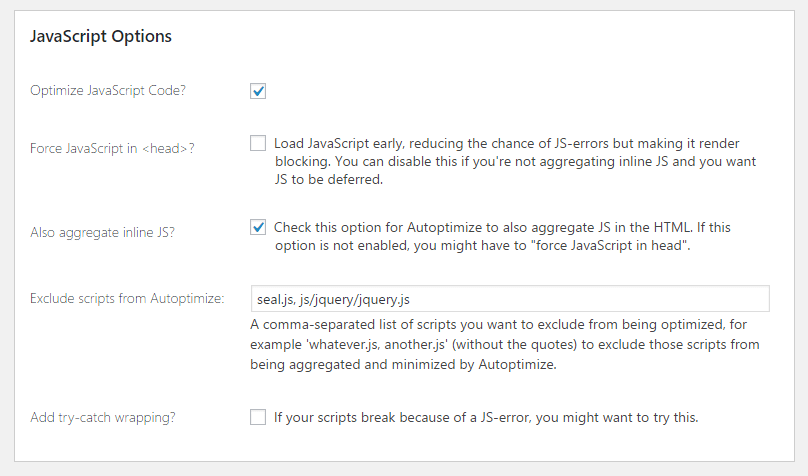
Optimizing Javascript
To minify/defer parsing of Javascript this is one of the most important steps. In order to configure this, tick the box “Optimize Javascript Code?“
If you have inline javascript then tick “Also aggregate inline JS”

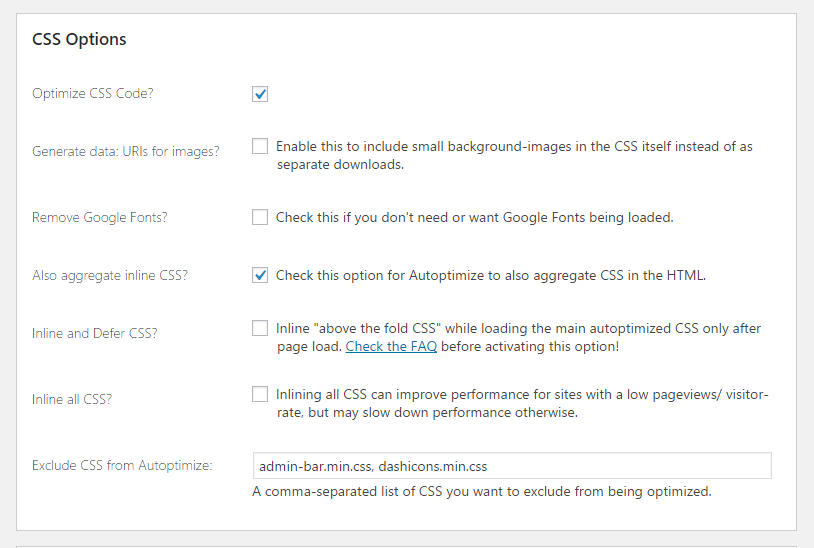
Optimizing the CSS Code.
This is also another important part of Autoptimize configuration for speed optimization. To configure this you need to tick the “Optimize CSS Code”. If you have inline css then tick “Also aggregate inline CSS”.
If you face any error after this settings then you can exclude the CSS files from minification, optimization and aggregation by including the file name in the “Exclude CSS from Autoptimize”.

Extra Settings
In Extra Settings, there are several options we need to configure for speed optimization. We will see in the step by step.
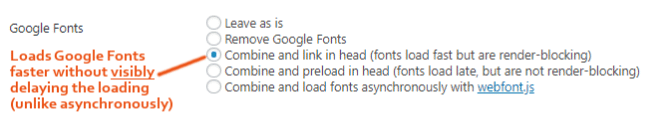
Google Fonts
Most of the WordPress themes use google fonts. Cause it’s easier to use. But the third party can slow down your website. Select “Combine and link in the head“.

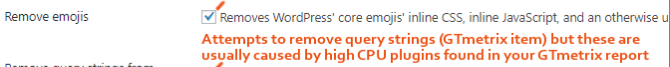
Remove Emojis
Enable this. Emojis are very bad for the load time of a WordPress website.

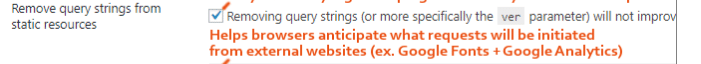
Remove Query Strings From Static Resources
Query strings often generated by plugins and themes. There is a post on our website we have discussed in detail about Query Strings and Why it is necessary to remove.
So you also need to enable this option. And leave other option.

Wrap up
This is the best settings for Autoptimize Plugin. I recommend use a caching plugin with Autoptimize for better performances.
If you love our tutorial then you will love our support. If you need anything relates to Speed Optimization feel free to send us a message!!!









