Web fonts are one of the main part of modern web design. It is being used almost every wordpress website. Optimizing web fonts are so important otherwise it will slow down your website drastically. Web fonts are popular because of several reasons. Such as:
- Designers like web fonts because it improves UX magically.
- Web fonts render more effectively than web safe fonts in range of device sizes and resolution.
In this article we will know about web fonts and how to optimize them in WordPress.
What is web fonts?
There are two types of web fonts.
- Web-safe Fonts : These fonts are pre-installed fonts in devices. Like Times New Roman, Arial and sens-serif.
- Web Fonts : These fonts are not pre-installed in devices. These fonts must be downloaded by the browser before displaying on the web page.
There is also some other types of web fonts and their extensions are:
- TrueType Font (TTF) – Compatible with Internet Explorer version 9.0 and above, Chrome starting at 4.0, Firefox at 3.5, Safari since 3.1 and Opera beginning with 10.0
- OpenType Font (OTF) – Has the same browser compatibility as the TrueType Font
- Web Open Font Format (WOFF) – Supported by Internet Explorer version 9.0 and above, Chrome starting at 5.0, Firefox at 3.6, Safari since 5.1 and Opera beginning with 11.1
- Web Open Font Format 2.0 (WOFF2) – Supported only by Chrome since version 36.0, Firefox starting at 35.0 and Opera with 26.0
- Embedded OpenType Font (EOT) – Exclusively available for Internet Explorer version 6.0 and above.
Hosting and Delivering Web Fonts
When you select a web fonts it must be stored in somewhere. For hosting web fonts there are two methods:
- Self-Hosted : Hosting the web font in your server directly.
- Third Party Hosted : Web fonts hosted by a font service such as google fonts.
Each methods has advantages and disadvantages. If you use third party hosted web fonts then you have no control of performance and security. Though it is easier to set up third party hosted web fonts. Even if their server crushes you won’t be able to use that font. In 2015 TypeKit Server Crushed and so many website forced to use Arial and Georgia.
Optimization of Web fonts in WordPress
Optimizing web fonts is a complex topic. There is several ways for optimization of web fonts . What method that suits your website best will depend on a different of factors including the speed of your server and network.
Optimizing Google Fonts in WordPress
If you want to add Google Fonts in your wordpress website it is so easy to add. Or if you already have google fonts then what you can do to optimize it? This a very big question. Cause you don’t have access to google’s server, you cannot modify the font’s performance and other stuffs. Then how?
There is a beautiful plugin what makes our task so easier. The plugin is : Self Hosted Google fonts. You can use any google fonts as you like.
Optimizing custom Web Fonts in WordPress
Another thing is if you don’t want to use google fonts you want to use your custom font then you have to upload that in your server. To do this:
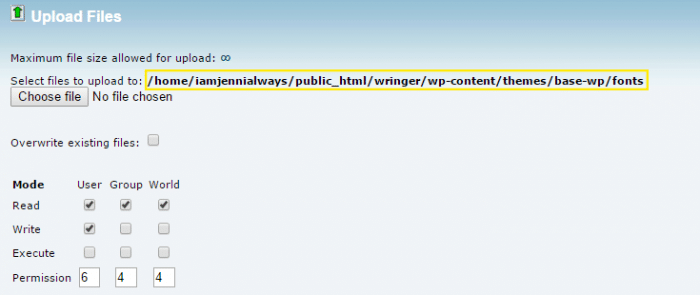
- Login to your cpanel
- Upload your font in a directory

Now it’s time to add the custom font in your theme. To do this:
- Open your theme’s style.css
- Copy and paste the following code into the file, where fonts are referenced. Make sure there is a line break in between each block of CSS and the code you enter.
@font-face {
font-family: FontName;
src: url(public_html/your-site/wp-content/themes/your-theme/fonts/FontName-Regular.ttf);
font-weight: normal;
}
Add the same CSS code additional times to define bold, italicized, header text and the like, keeping sure you update the file name and path to reflect the purpose of the font.
Conclusion
I told you before web font optimization is a huge complex topic. Though I made it simple. There are several methods you could implement for better deliver of your fonts.
Here are some additional webfont optimization resources.
- Web Font Optimization – Google Web Fundamentals
- Webfont Options and Speed – varvy.com
- Web Font Optimization – NerdWallet









