In wordpress speed optimization remove query strings from static resources has became a big question mark. I have seen too many people is complaining about this. CSS files has the version at the end of the URLS; such as site.com/style.css?ver=4.6. Sometimes some proxy caching servers and CDN are unable to cache query strings even you have cache-control:public header.
So Removing query strings from static resources is important in caching issues. You also can see this in Pingdom and GTMETRIX.
Remove Query Strings From Static Resources
There are two ways to fix Remove Query Strings From Static Resources. One is with a WordPress plugin and another is with code. If you are using CDN you might don’t need this. But as I told you sometimes some servers and proxy servers are unable to cache query strings. So you need to check this first that your cdn is caching this properly. Otherwise follow next sections.
- Remove Query String From Static Resources With Plugin
- Remove Query String From Static Resources With Code
1. Remove Query Strings From Static Resources With Plugin
There are several plugins you can find out in the wordpress.org. But I am going to show you a specific plugin with what I did very easily and it works like magic.
The Plugin is: Remove Query Strings From Static Resources
As you can see this plugin has 10,000+ active installs and they are doing really good work for the open source communities.
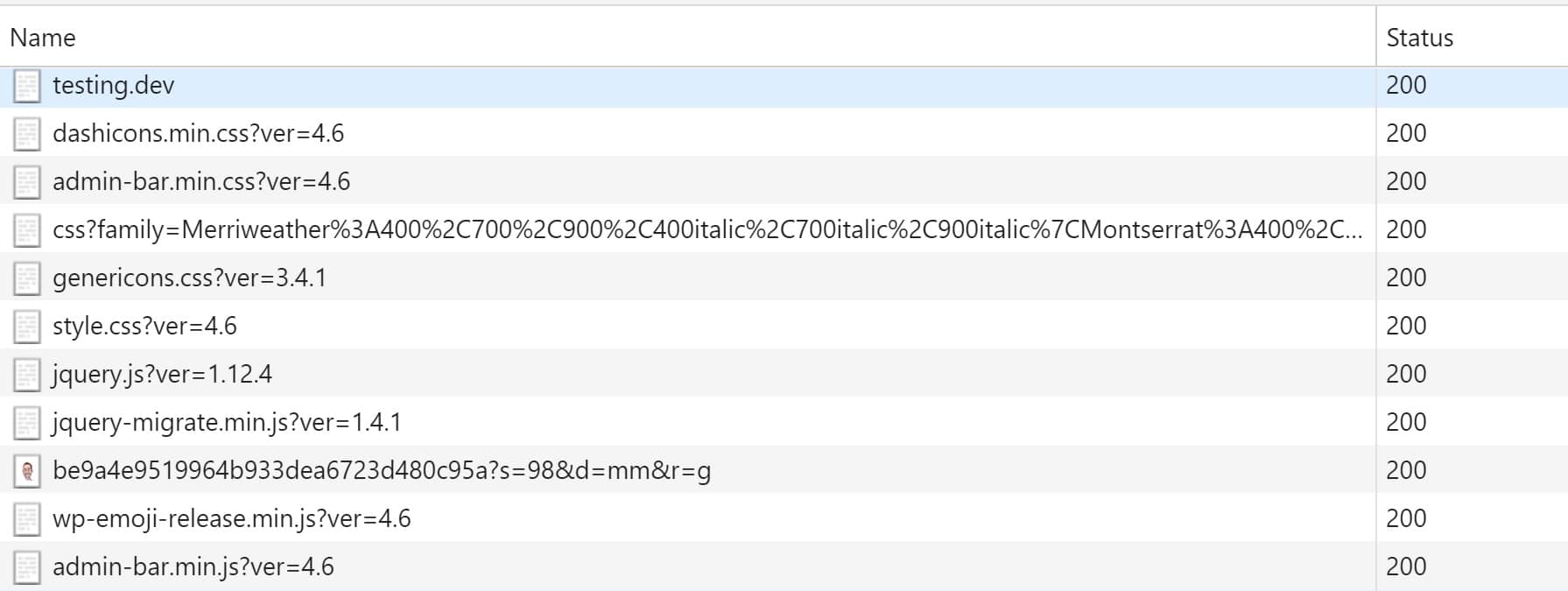
Before I installed the plugin here is an example of query strings:

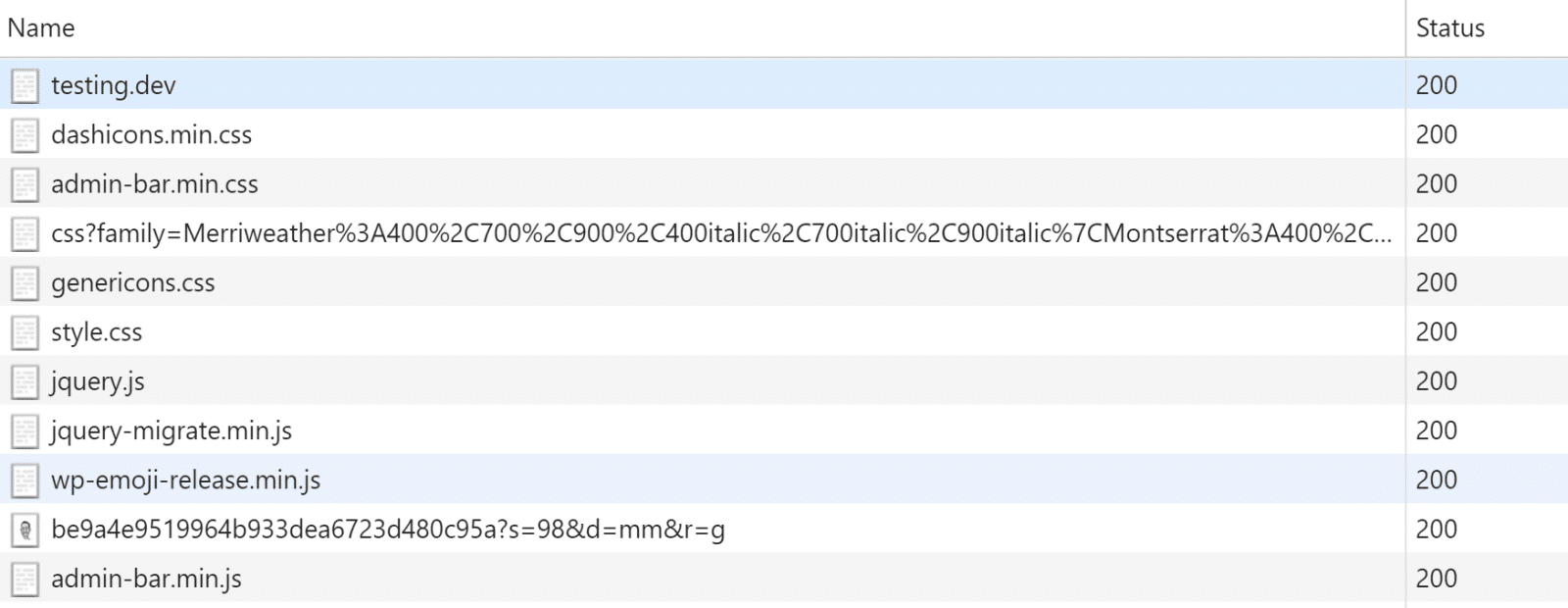
After installing this plugin here is an example :

All you have to do just install and active this plugin rest of the things will be taken care by the plugin automatically.
2. Remove Query Strings From Static Resources With Code
Sometimes people doesn’t want to use plugins. Cause they think plugin can increase his site weight. Yes It is true. So here is a method you can do manually for Remove Query Strings From Static Resources.
- Open your theme’s function.php
- Add these lines for Remove Query Strings From Static Resources
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );Note: Editing the source code of a WordPress theme could break your site if not done correctly. If you are not comfortable doing this, please check with a developer first.
If everything goes right then you will have something like this:

If you learn from this tutorial then you will surely enjoy our speed optimization blog We are a team of wordpress error fixers with speed optimization expertise. If you need any help comment.